一、HTML中的注释和特殊字符
- 如何需要在html文档中添加一些便于阅读和理解又不需要显示在页面中的注释文字,就需要用到注释标签。
在HTML中的注释标签:<!--此处为注释文字 -->
Ctrl+/ 可以快速注释文字
注释标签里的内容是给程序员看的,这个代码是不执行不显示到页面中的。
在HTML中一些特殊字符很难或者不方便直接使用,此时我们就可以使用下面的字符来替代。
常见特殊字符如下所示:
| 特殊字符 | 描述 | 字符的代码 |
|---|---|---|
| 空格符 | | |
| < | 小于号 | < |
| > | 大于号 | > |
| & | 和号 | & |
| ¥ | 人民币 | ¥ |
| © | 版权 | © |
| ® | 注册商标 | ® |
| ° | 摄氏度 | ° |
| ± | 正负号 | ± |
| × | 乘号 | × |
| ÷ | 除号 | ÷ |
| ² | 平方2(上标2) | ² |
| ³ | 立方3(上标3) | ³ |
二、表格
1.表格标签
表格是实际开发中经常用到的标签:
表格的主要作用
表格的主要作用就是用来显示、展示数据,因为它可以让数据显示的非常规整,可读性非常好。特别是后台展示数据的时候,能够熟练运用表格就显得很重要。一个清爽简约的表格能够把复杂的数据表现的很有条理。总体来说:表格不是用来布局页面的,而是用来展示数据的。
表格的基本语法
<table>
<tr>
<td>单元格内的文字</td>
...
</tr>
</table>
# ---------- 标签解释 ----------
# <table></table> 用于定义表格的标签;
# <tr></tr> 用于定义表格中的行,必须嵌套在<table></table>标签中;
# <td></td> 用于定义表格中的单元格,必须嵌套在<tr></tr>标签中。字母td指表格数据(table data),即数据单元格的内容;表头单元格标签:
一般表头单元格位于表格的第一行或第一列,表头单元格里面的文本内容加粗居中显示。
<th>标签表示HTML表格的表头部分(tablt head的缩写)
<table>
<tr>
<th>姓名</th> <th>性别</th> <th>年龄</th>
</tr>
<tr>
<td>大毛爱分享</td> <td>男</td> <td>25</td>
</tr>
</table>表格结构标签
使用场景:因为表格可能很长,为了更好的表示表格的语意,可以将表格分割成表格头部和表格主体两部分。
在表格标签中,分别用:
<thead>标签来表示表格的头部区域、<tbody>标签来表示表格的主体区域。这样可以更好的分清表格结构。 ①.
<thead></thead>:用于 定义表格的头部。<thead>内部必须拥有<tr>标签。一般是位于第一行。 ②.
<tbody></tbody>:用于定义表格的主体,主要用于放数据本体。 ③.以上两个标签都是放在
<table></table>标签中。合并单元格
特殊情况下可以把多个单元格合并成一个单元格,因为平时用的不多这里只了解下最简单的合并单元格。
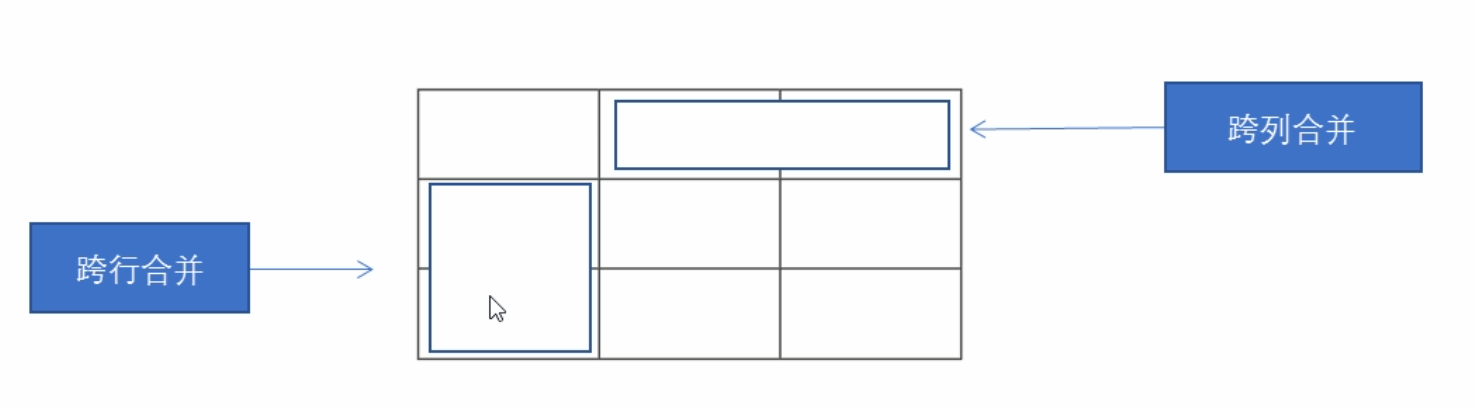
①.合并单元格方式:
a.跨行合并:rowspan=“合并单元格的个数”
b.跨列合并:colspan=“合并单元格的个数”

②.目标单元格:(写合并代码)
a.跨行:最上侧单元格为目标单元格,写合并代码。
b.跨列:最左侧单元格为目标单元格,写合并代码。
③.合并单元格的步骤:
a.先确定是跨行还是跨列合并。
b.找到目标单元格,写上合并方式=合并单元格的数量。比如:<td colspan="2"></td>。
c.删除多余的单元格。
- 表格的属性
表格标签这部分属性是我们实际开发中不常用的,后面大多数会通过css来设置。
学习表格属性的目的有两个:
a.记住这些英语单词,后面css会使用;
b.直观感受表格的外观形态;
| 属性名 | 属性值 | 描述 |
|---|---|---|
| align | left、center、right | 规定表格相对周围元素的对齐方式. |
| border | 1或“” | 规定表格单元是否拥有边框,默认为“”,表示没有边框. |
| cellpadding | 像素值 | 规定单元边沿与其内容之间的空白,默认1像素. |
| cellspacing | 像素值 | 规定单元格之间的空白,默认2像素. |
| width | 像素值或百分比 | 规定表格的宽度. |



留言评论
暂无留言