一、列表标签
表格是用来哦显示数据的,列表是用来布局的。
列表最大的特点是整齐、整洁、有序,它作为布局会更加自由方便。
根据列表的使用情景不同可分为三大类:
无序列表(重点)
<ul>标签在HTML页面中表示项目的无序列表,一般会以项目符号呈现列表项,而列表项使用<li>标签定义。 无序列表的基本语法格式如下:
<ul> <li>列表1</li> <li>列表2</li> <li>列表3</li> </ul> 注意:
a.无序列表的各个列表项之间没有顺序级别之分,是并列的。
b.
<ul></ul>中只能嵌套<li></li>标签,直接在<ul></ul>标签中输入其他标签或者文字的做法是不被允许的。 c.
<li>与<li>之间相当于一个容器,可以容纳所有元素。 d.无序列表带有自己的样式属性,但在实际使用中,我们会使用css来设置其样式。
有序列表
有序列表即为排列顺序的列表,其各个列表项会按照一定的顺序排列定义。
在HTML标签中
<ol>标签用于定义有序列表,列表排序以数字来显示,并且实用<li>标签来定义列表项。 有序列表的基本语法格式如下:
<ol> <li>列表项1</li> <li>列表项2</li> <li>列表项3</li> </ol>注意:
a.
<ol></ol>中只能嵌套<li></li>标签,直接在<ol></ol>标签中输入其他标签或者文字的做法是不被允许的。 b.
<li>与</li>之间相当于一个容器,可以容纳所有元素。 c.有序列表会带有自己样式属性,但在实际使用是,我们会使用css来设置。
自定义列表
自定义列表常用于对术语或名词进行解释和描述,定义列表的列表项前没有任何项目符号。
自定义列表的基本语法格式如下:
<dl> <dt>名词1</dt>** <dd>名词1解释1</dd> <dd>名词1解释2</dd> </dl>注意:
a.
<dl></dl>里面只能包含<dt></dt>和<dd></dd>标签。 b.
<dt>和<dd>标签的个数没有限制,经常是一个<dt>对应多个<dd>标签。
列表标签总结:
| 标签名 | 定义 | 说明 |
|---|---|---|
<ul></ul> | 无序列表 | 里面只能包含<li>标签,没有顺序,使用较多,<li>里面可以包含任何标签。 |
<ol></ol> | 有序列表 | 里面只有能包含<li>标签,有顺序,使用较少,<li>里面可以包含任何标签。 |
<dl></dl> | 自定义列表 | 里面只能包含<dt>``<dd>。<dt>和<dd>标签里面可以放任何标签。 |
| ** |
二、表单列表
使用表单的目的是为了收集用户信息。
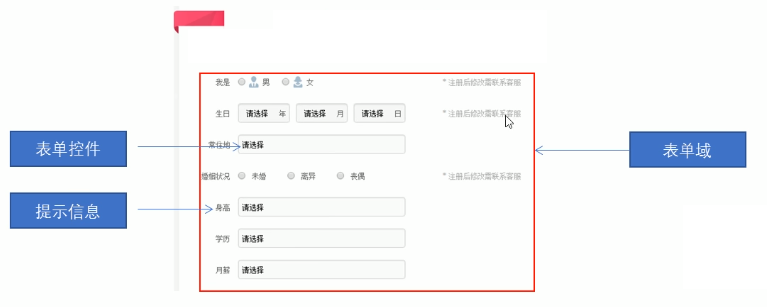
在HTML中,一个完整的表单通常是由表单域、表单控件(也称为表单元素)和提示信息3个部分构成。

表单域
表单域是一个包含表单元素的区域。
在HTML标签中,
<form>标签用于定义表单域,以实现用户信息的收集和传递。<form>会把它范围内的表单元素信息提交给服务器。<form action="url地址" method="提交方式" name="表单域名称"> 各种表单元素控件 </form>常用属性:
| 属性 | 属性值 | 作用 |
|---|---|---|
| action | url地址 | 用于指定接收并处理表单数据的服务器程序的url地址。 |
| method | get/post | 用于设置表单数据的提交方式,其取值为get或post。 |
| name | 名称 | 用于指定表单的名称,以区分同一个页面中的多个表单域。 |
表单控件(表单元素)
在表单域中可以定义各种表单元素,这些表单元素就是允许用户在表单中输入或者选择的内容控件。
a.input输入表单元素;
在英文中input是输入的意思,在表单元素中
<input>标签用于收集用户信息。在<input>标签中包含一个type属性,根据不同的type属性值,输入字段拥有很多种形式(可以是文本字段、复选框、掩码后的文本控件、单选按钮。按钮等。)<input />标签是单标签。type属性设置不同的属性值用来指定不同的控件类型。
语法基本格式:
<input type="属性值" />
| 属性值 | 描述 |
|---|---|
| button | 定义可点击按钮(多数情况下,用于通过JavaScript启动脚本)。 |
| checkbox | 定义复选框 |
| file | 定义输入字段和“浏览”按钮,供文件上传。 |
| hidden | 定义隐藏的输入字段。 |
| image | 定义图像形式的提交按钮。 |
| password | 定义密码字段,该字段中的字符被掩码。 |
| radio | 定义单选按钮。 |
| reset | 定义重置按钮,重置按钮会清除表单中的所有数据。 |
| submit | 定义提交按钮,提交按钮会把表单数据发送到服务器。 |
| text | 定义单行输入的字段,用户可以在其中输入文本。默认宽度为20个字符。 |
除type属性外,<input>标签还有其他很多属性,其常用属性如下:
| 属性 | 属性值 | 描述 |
|---|---|---|
| name | 由用户自定义 | 定义input元素的名称。 |
| value | 由用户自定义 | 规定input元素的值。 |
| checked | checked | 规定此input元素首次加载时应当被选中。 |
| maxlength | 正整数 | 规定输入字段中的字符的最大长度。 |
①、name和value是每个表单元素都有的属性值,主要是给后台人员使用。
②、name表单元素的名字,要求单选按钮和复选框要有相同的name值。
③、checked属性主要针对于单选按钮和复选框,主要主要一打开页面就有显示默认选中某个表单元素。
④、maxlength用于规定用户可以在表单元素输入的最大字符数,一般用于电话号码、身份证有规定字符数输入框里。
<label>标签
<label>标签为input元素定义标注(标签)。用于绑定一个表单元素当点击<label>标签内的文本时,浏览器会自动把焦点(光标)转到或者选择对应的表单元素上,用来增加用户体验。
语法:
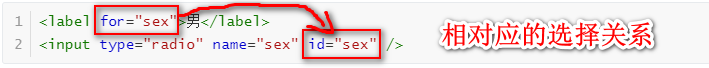
<label for="sex">男</label>
<input type="radio" name="sex" id="sex" />
# 其中for="sex"和id="sex"是选择对应关系,只有这两个属性的值相同才可以相互配对使用。
b.select下拉表单元素;
如果在页面中有多个选项让用户选择,并且想要节约页面空间我们可以使用
<select>标签控件来定义下拉列表。
语法:
<select>
<option>选项1</option>
<option>选项2</option>
<option>选项3</option>
</select>**注意:** ①、<select>中至少包含一对<option>。
②、在<option>中定义selected=“selected”时当前项即为默认选中项。
c.textarea文本域元素;
当用户输入内容较多的情况下我们就不能使用文本框表单了,此时我们可以使用
<textarea>标签。在表当元素中<textarea>标签是用于定义多行文本输入的控件。
语法:
```html

